PHRQL (Personal Health Recording for Quality of Life) is a professional health software company serving dietitians and diabetes patients.
Foodscription™ is a machine learning software designed to assist registered dietitians in managing patient data, creating personalized AI-powered meal plans, and tracking patient progress.
The suite of mobile applications empowers patients to take control of their health. They are integrating the two changes in the patient/provider relationship for the better.
How might we help dietitians effectively make easy-to-achieve meal plans for diabetic patients?
My Role
Redesigning the Foodscription™ dietitian software
Redesigning Foodscription™ patient app
Illustrator
Team
Woody MacDuffie, Lead senior UX designer
Jeevan Pendli, Product Manager
Jessica Lingad, Lead dietitian
Tools
Figma, Miro, Illustrator, Photoshop
Deliverables
User Interviews, User Research, Journey Mapping, User Flow, North Star Vision, Wireframes, Mockups, Prototypes, Illustrations, Executive presentation Final specs
THE PROBLEM
Currently, the products are not streamlined and usable for dietitians to efficiently perform their day-to-day tasks. The underlying mental model and the experience of the two products are not aligned with the customer's (dietitians and patients) needs. Patients could not adhere to the meal plans they were receiving.
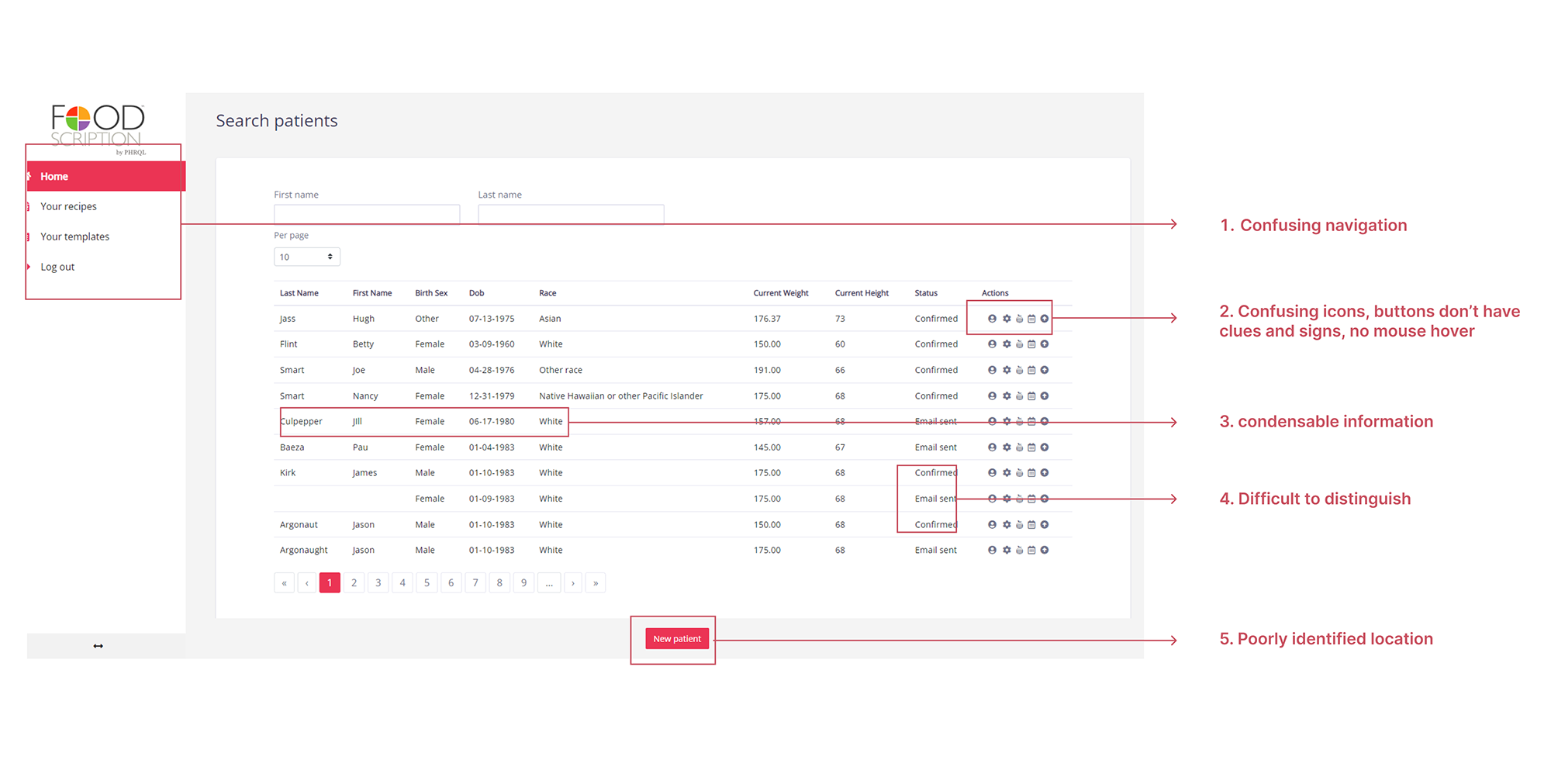
Existing Product Overview
Key Solution
Phase 1
Simplified Dietitian Tool Interface by Reduce Cognitive Load
New Meal Plan Generator - modification to the meal plan scheme for patients, shifting from recipe-based recommendations to food group selections.
Every week, shopping lists will be sent to the patients.
Innovatively crafting three personalized and fully customizable meal recommendation choices.
Adding feedback feature ( With AI-powered camera)
Enhance dietary outcome data (Insights) tracking.
Phase 2
Short-term goals (SMART Goals) integration for patients to instruct them to proceed gradually each day or week.
Ongoing tech support and LiveChat.
Embedding a live social media feed on the patient’s app.
Research
To identify the user needs, I started with the current product audit, and then we conducted interviews with five dietitians to explore their work processes. I performed usability evaluations of the existing product and identified the pain points they encountered. We discovered that the deficiency of the dietician tool adversely affected the patient experience. Therefore, we prioritized the following key issues from different stages to redesign the product.
The CHALLENGE & HIGH LEVEL GOALS
Our high-level challenges & goals were:
Helping dietitians & patients improve the efficiency of using Foodscription™
Assist dietitians in better understanding the patient's dietary needs, habits, and feedback and delivering feasible and sustainable meal plans.
Increasing patients' engagement with the product and meal plans, ultimately helping them achieve their personal goals
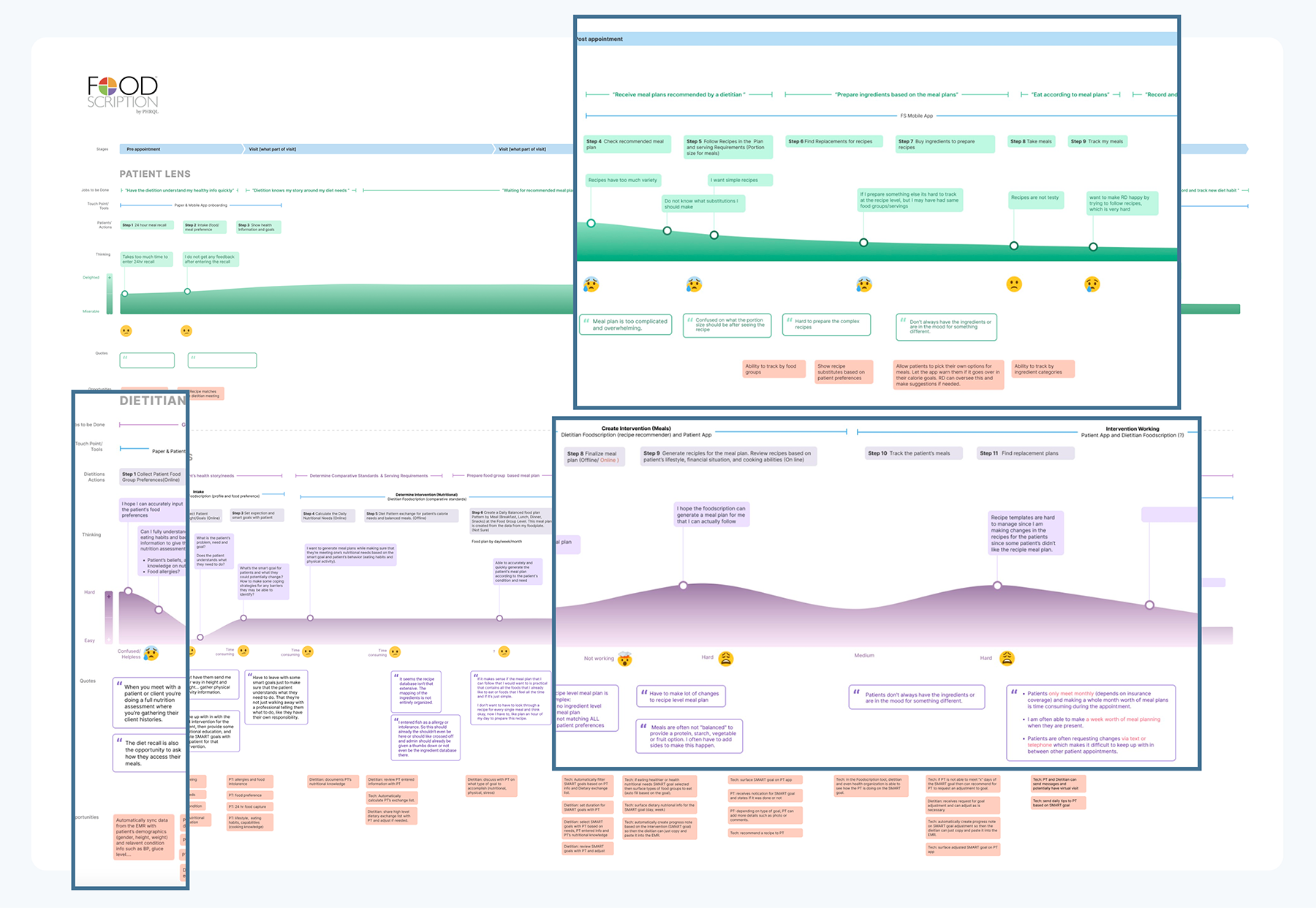
I began by creating a user journey map with my team, which Involves pinpointing user disengagement issues, evaluating existing user journeys for improvement opportunities, assessing design impact on user flows and navigation, and analyzing recorded user journeys for usability challenges.
JOURNEY & JTBD MAPPING
Diatitiants face significant pain points during the initial collection of patient information and later stages when sending meal plans, especially when it comes to patient reception and execution.
DISCOVERY & REFRAMING THE PROBLEM
REDISCOVER THE MOST EFFECTIVE SOLUTION
“Success in achieving a healthy diet isn't about making drastic changes overnight. It's about making small, consistent changes that add up over time.”
We discovered that, except for technical and design issues, the tedious tasks placed a huge burden on both dietitians and patients. We began to realize that the true, impactful mission for us was how we enable a company to achieve their goals in feasible stages instead of attempting to accomplish everything at once. When they lack the resources or the technology to do it, how do we facilitate them to reach that position? That’s what the dietician tools should provide.
How might we help dietitians and patients form more accessible diet recommendations to adhere to?
Before we jumped into designing, we worked with the dietitians to explore more possible opportunities and suggestions to involve in the redesign. We tackled this question in the following three ways:
When we discovered that the tool failed to produce the accurate data according to the patient’s needs and that the current patient user had low adherence to the recipe recommendation and the product, we consulted with nutritionists on IFSAC Food Categorization Scheme to explore how to lower the difficulty with dietary recommendation scientifically.
A. Reduce the difficulty of diet planning and improve its compatibility
Level 2 Food Groups' possibility of converting meals By Jessica
Brainstorm Design Session with dietitians
Compared with the Level 3 - Level 5 food items/recipes currently used by the product, dietitians indicated that they usually begin by suggesting consuming a balanced and varied diet that comprises foods from all the Level 2 major food groups to patients. Although the range increases, the accuracy might decrease, but the selective improvement will give users more control and help users follow the diet advice more easily.
In order for patients to have accurate diet advice, we can also provide guidance on appropriate portion sizes and how to incorporate a variety of foods from each food group. In the long term, showing recipes might be the better decision.
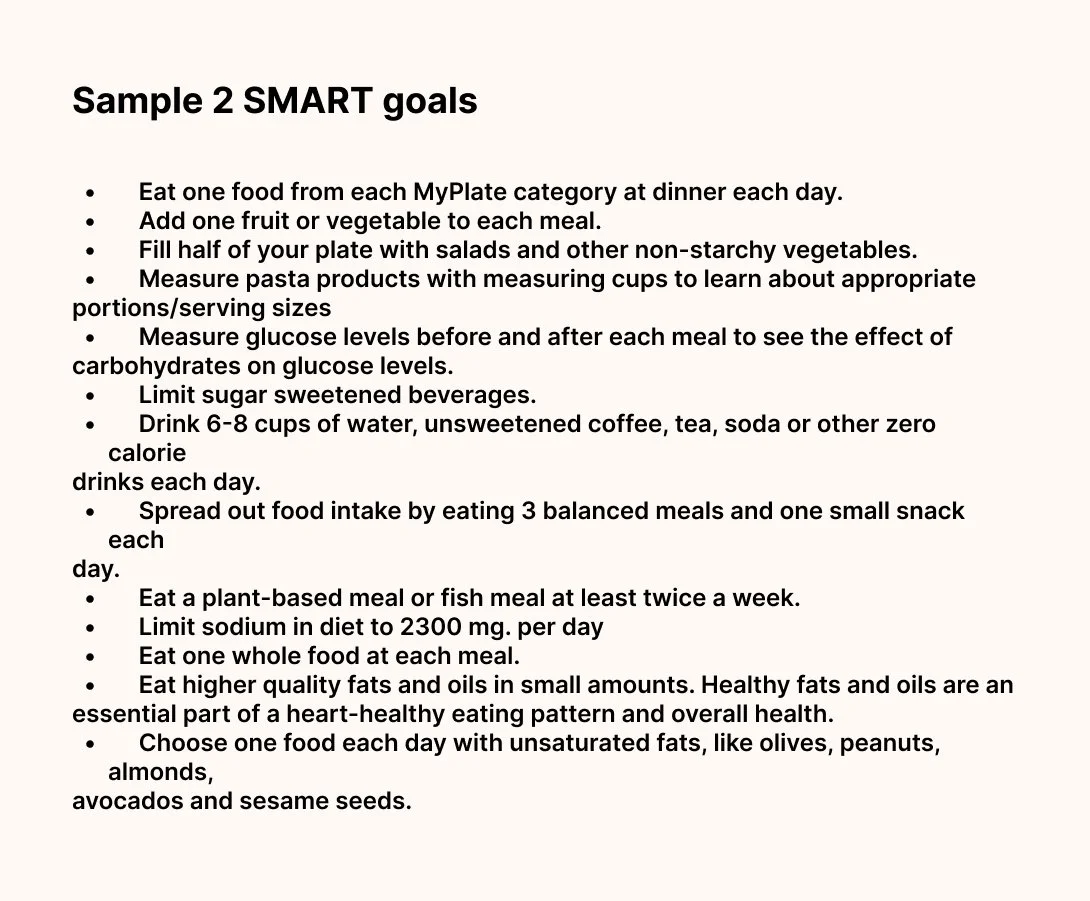
B. Setting Smart Goal
Great achievements begin with modest steps. Instead of imposing the patient with daunting and long-term tasks, we deliberated the potential personalized short-term goals (SMART Goals) for patients to instruct them to proceed gradually each day or week.
Due to the limited interaction between dietitians and patients, there were two main issues: first, there was no way to track results, and second, the dietitians’ annoyance with receiving calls and texts from patients. Establishing communication between dietitians and patients would enable continuous monitoring and adjustments to the meal plan based on the patient’s needs and progress, which would be much more efficient. Furthermore, it would also help foster trust and motivation through the product. Therefore, we decided to incorporate this feature in the new design.
C. Design Communication
REDESIGN USER FLOW
After validating new ideas with the product manager, we devised a new user flow diagram to ascertain how we incorporated new ideas into the redesign and how to optimally guide them through our new concept to ensure dietitians can effectively and intuitively navigate the product.
NORTH STAR VISION FOR FOODSCRIPTION 2.0
What is the experience we wanted users to have as we led them through this story? We provided a clear and compelling direction for the product's development and growth. This North Star Vision is a long-term goal that guides the Foodscription product team and stakeholders toward a shared vision of success.
The Storyboarding enables us to examine the user journey, akin to where we discover insights about the various scenarios in which dietitians may engage with Foodscription. I was in charge of the illustration design.













REDESIGN FOODSCRIPTION™ 2.0 DIETITIAN TOOL
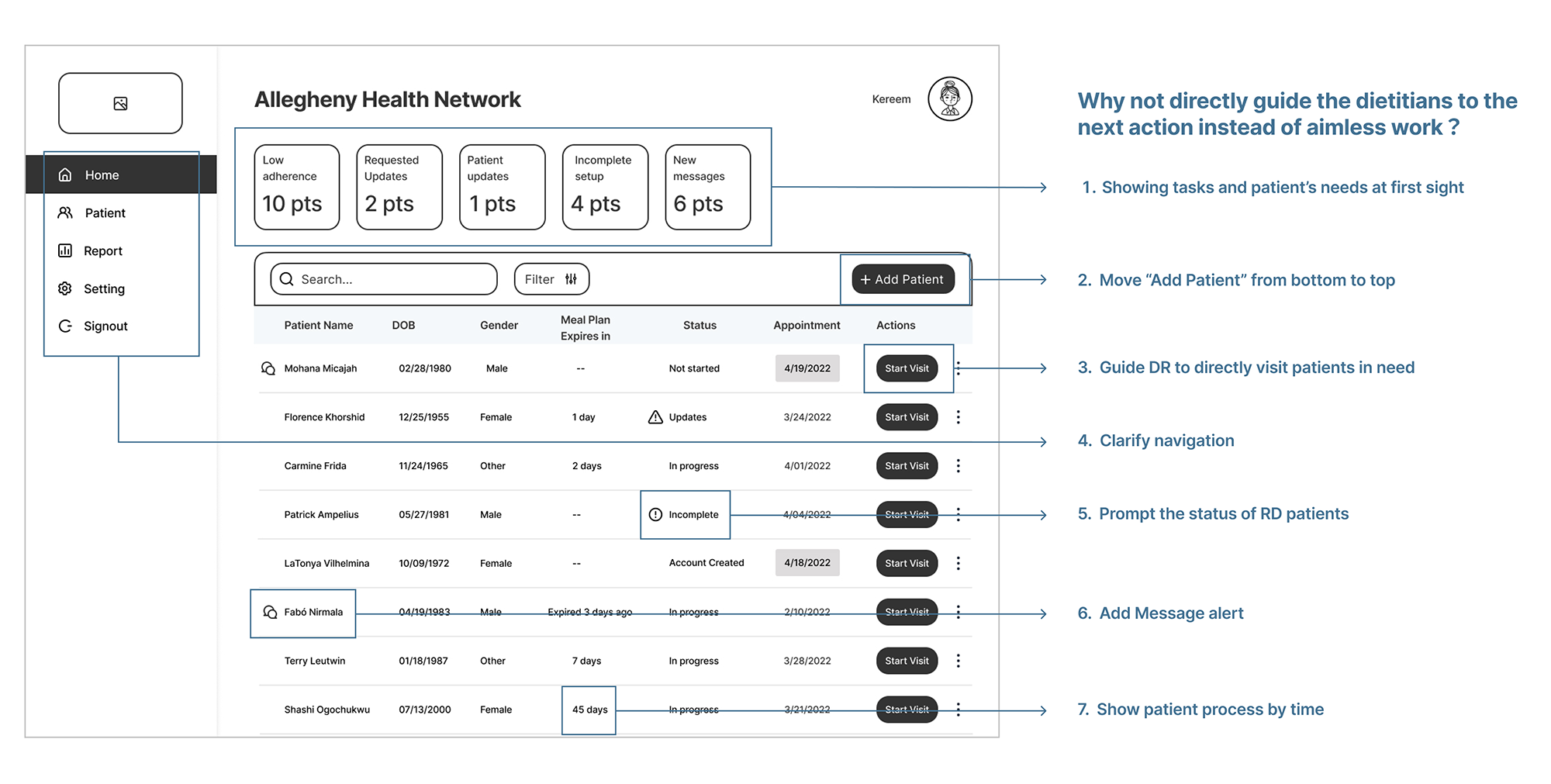
A. Simplified Dietitian Tool Interface by Reduce Cognitive Load
We found that the existing product information needed to be more precise, and the operation needed to be simplified; thus, our first goal was to reduce unnecessary parts and clarify navigations to save the dietitian time.
Example: Reworked navigation, clarified information and goals.
B. Fast and Accurate Personalization
If the nutritionist cannot accurately target the patient's needs, the patient will not be able to stick to the product to obtain the expected results.
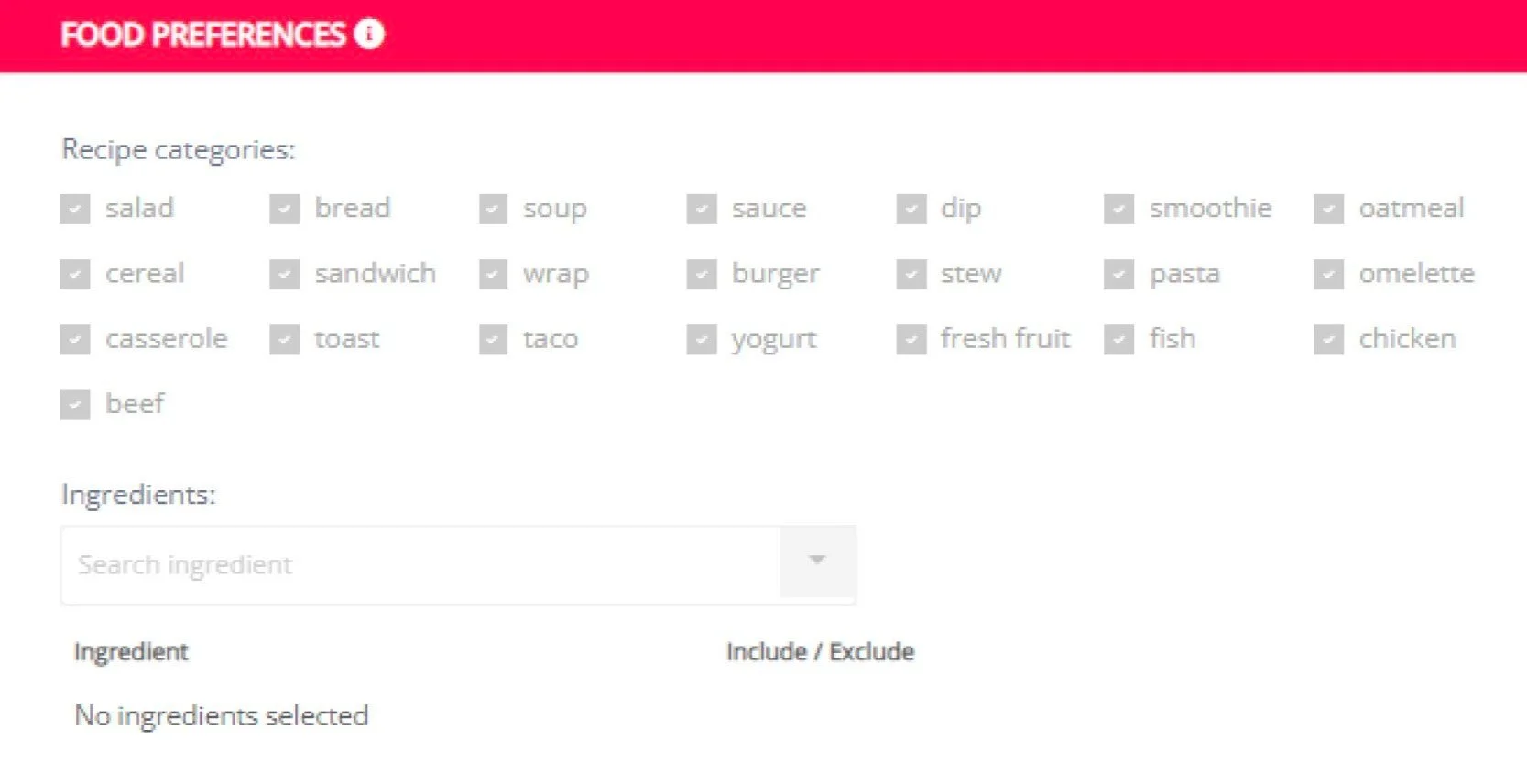
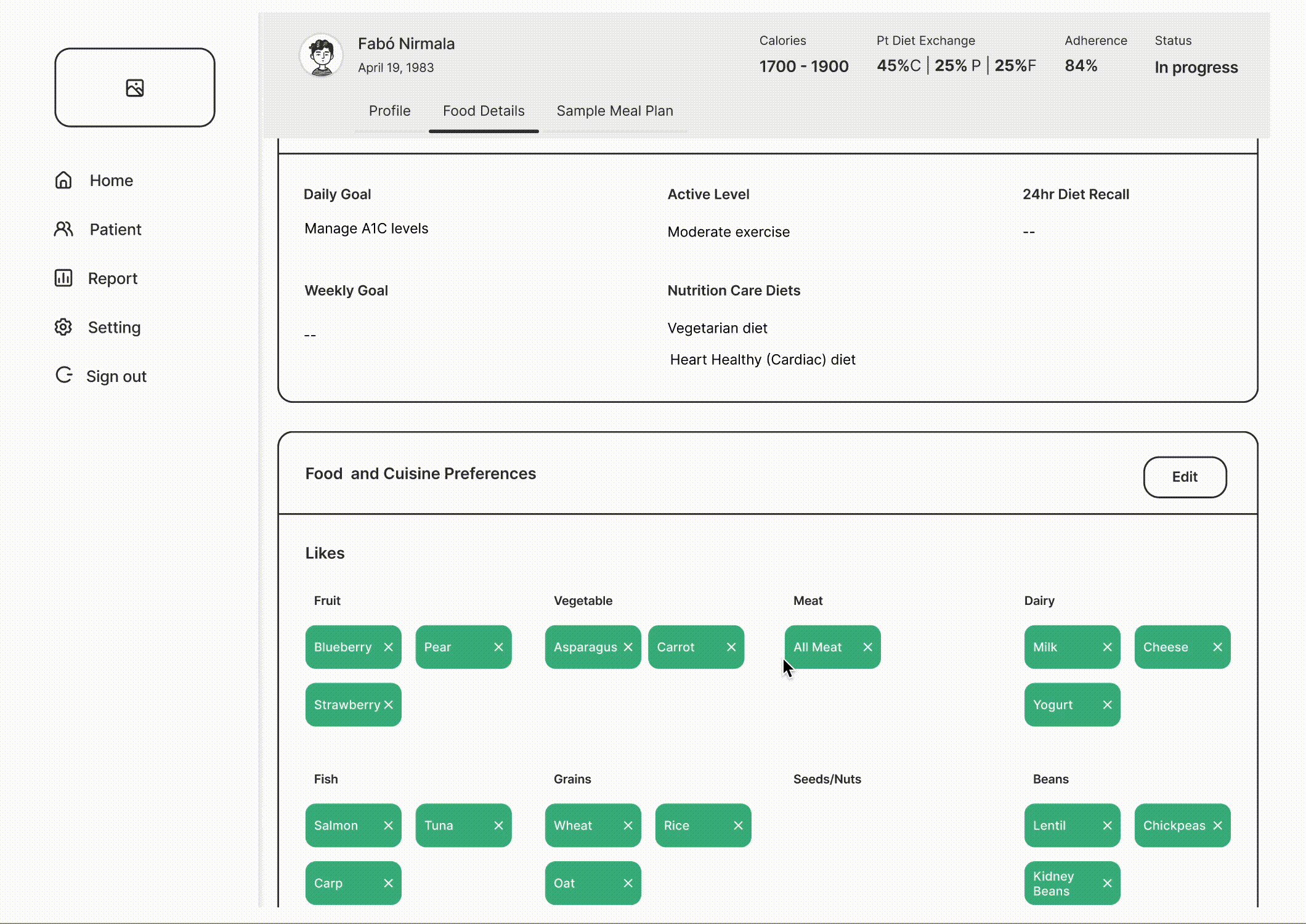
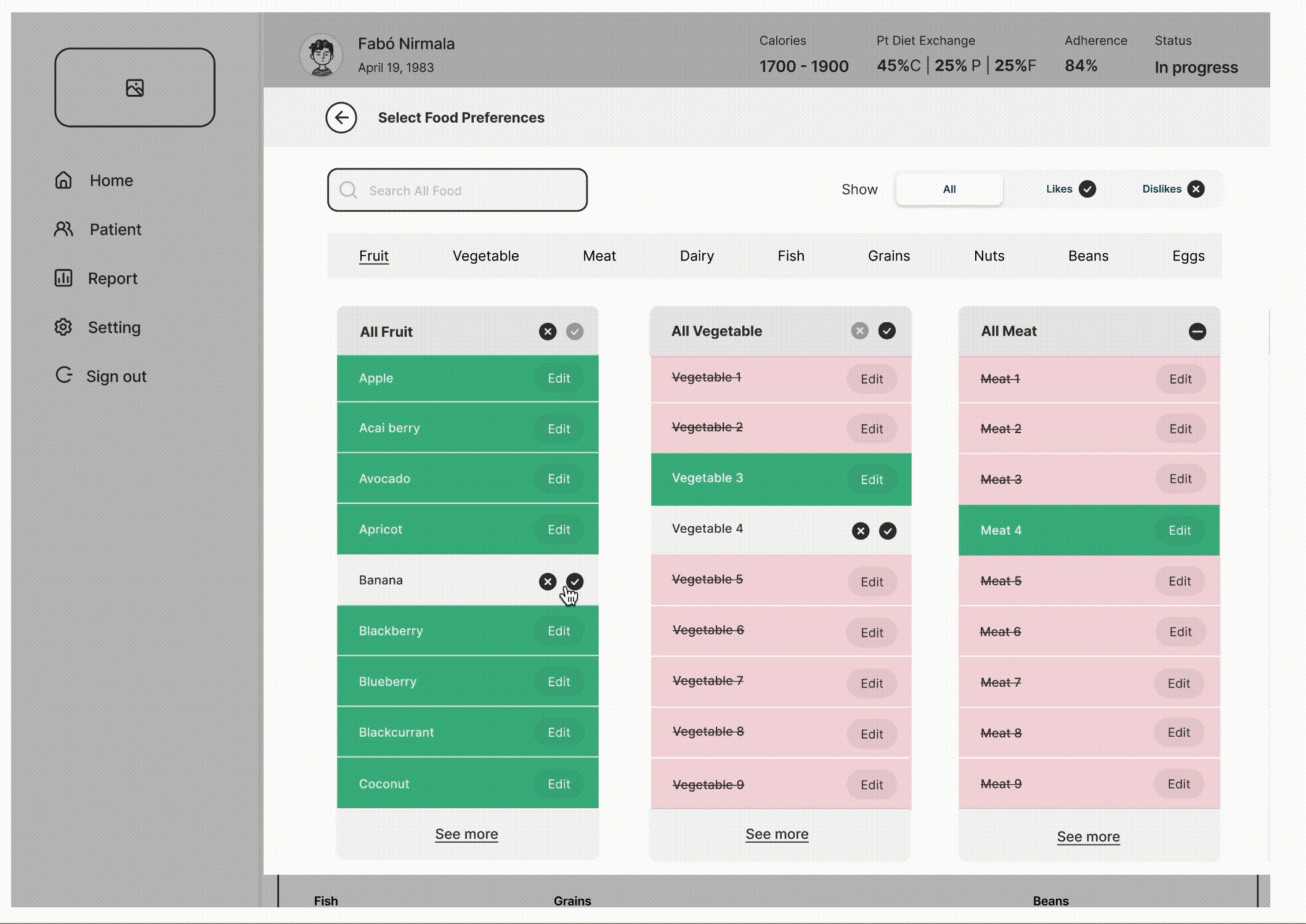
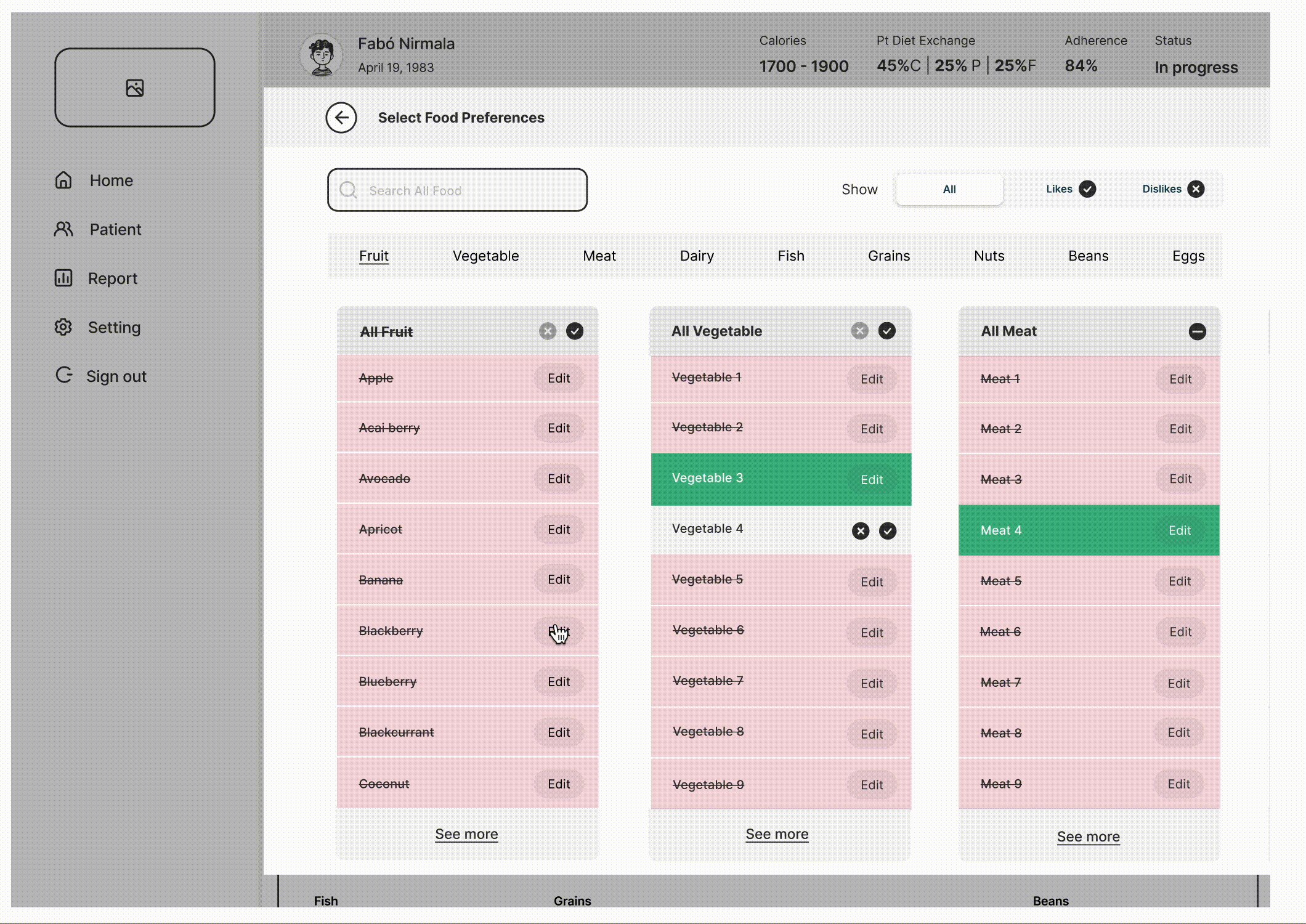
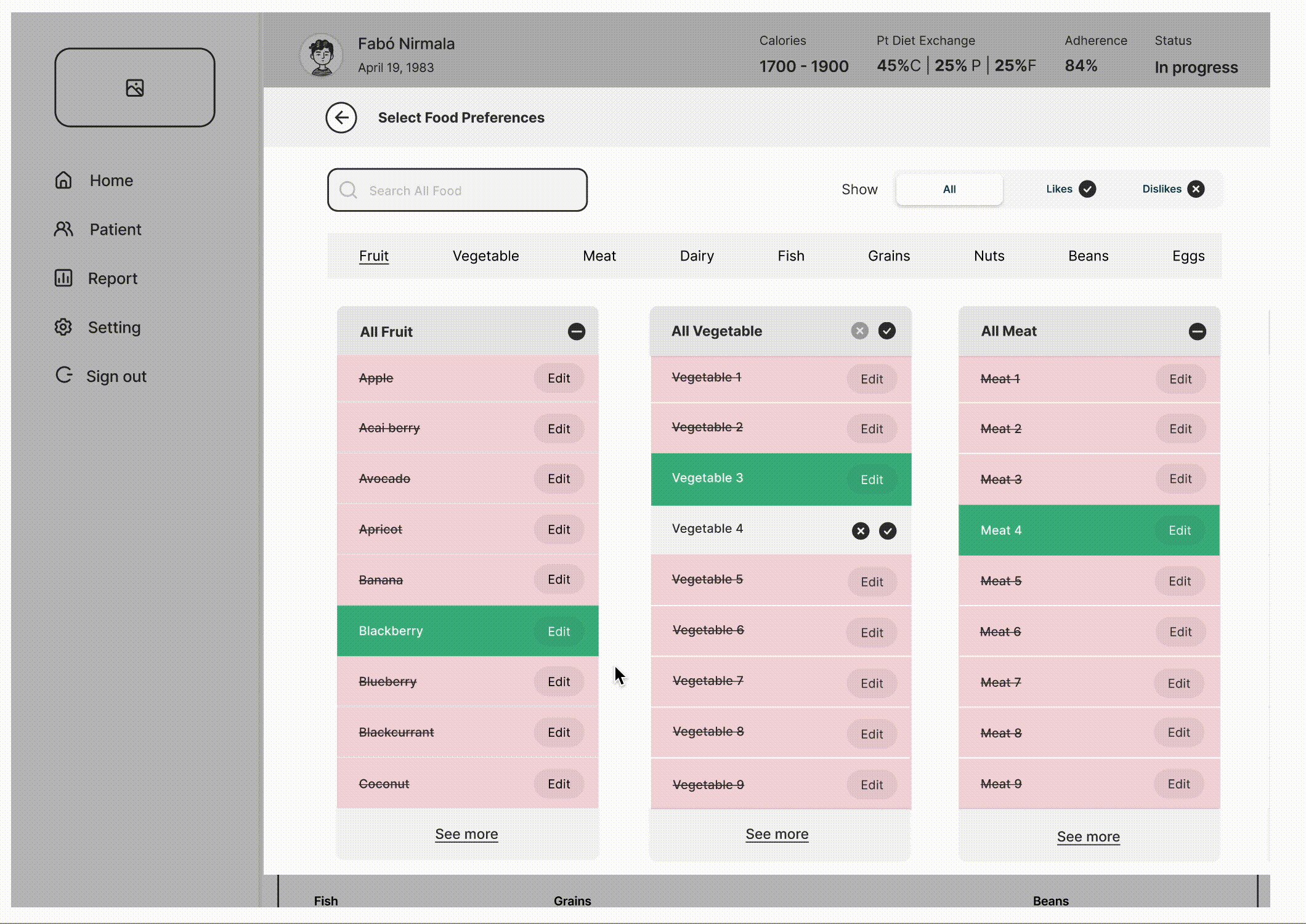
Compared to the old checkbox & drop down menu version, we designed a side pane and used selective rows to help dietitians quickly target patients’ preferences in different contexts.
Example: Food Preference selection before & after:
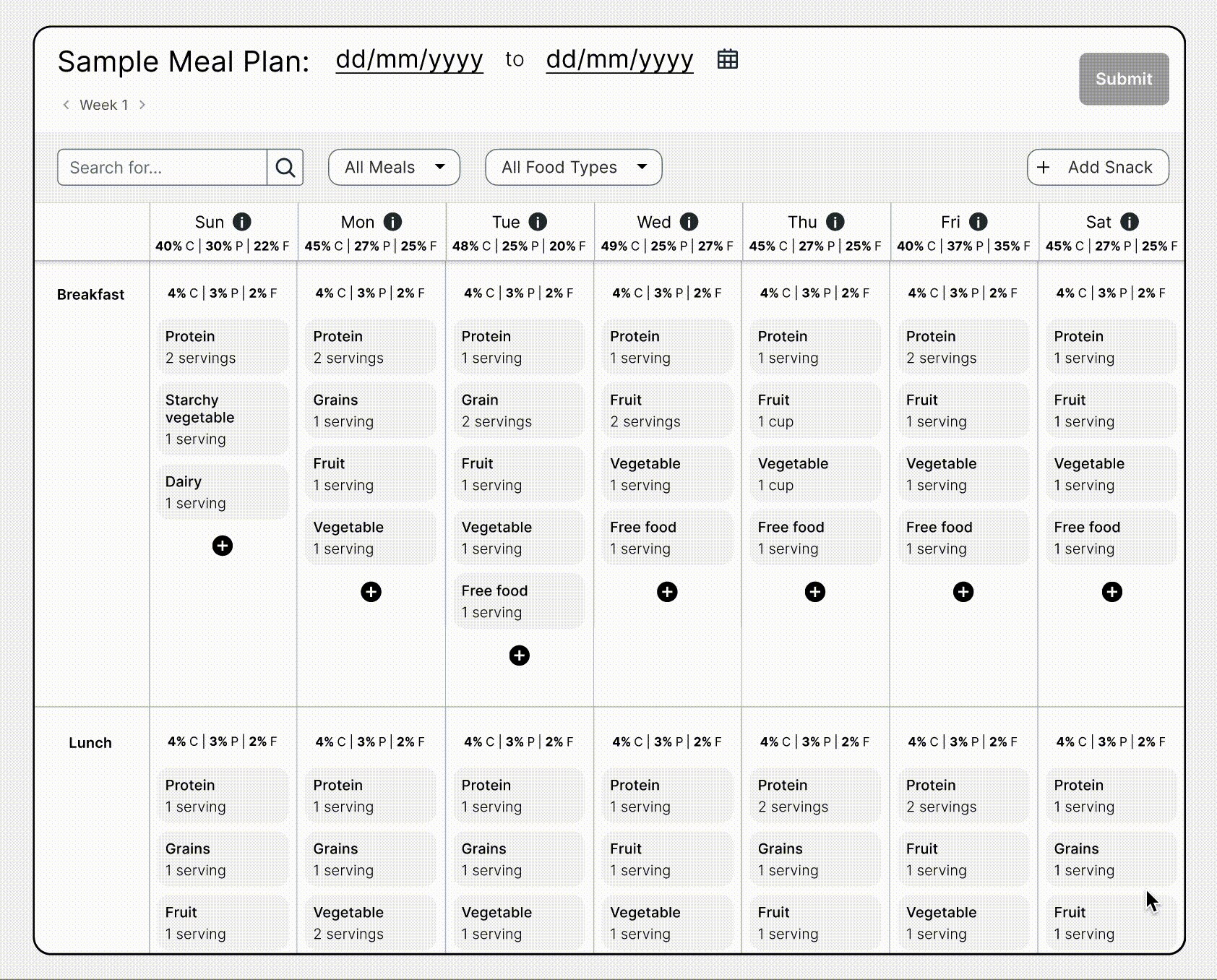
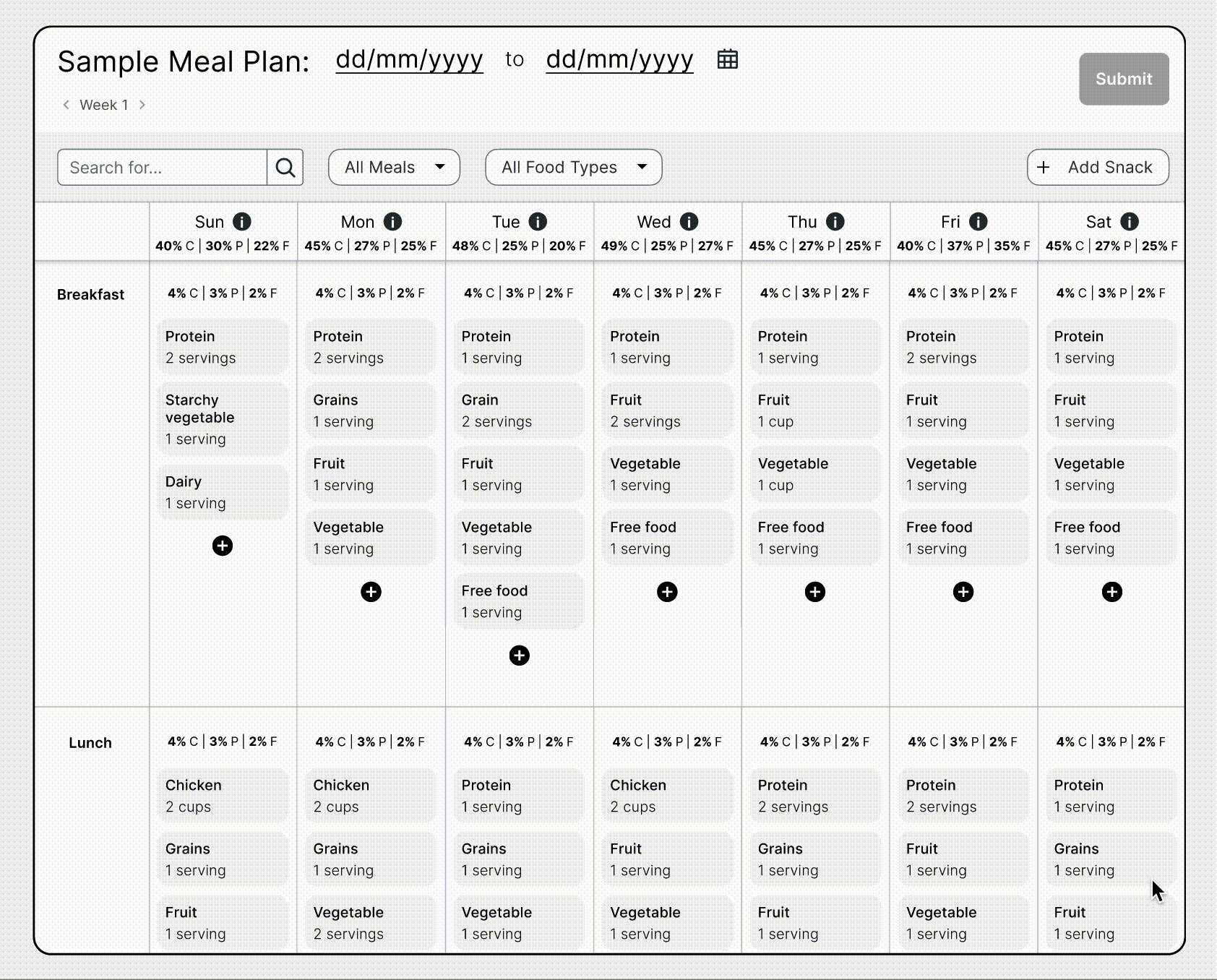
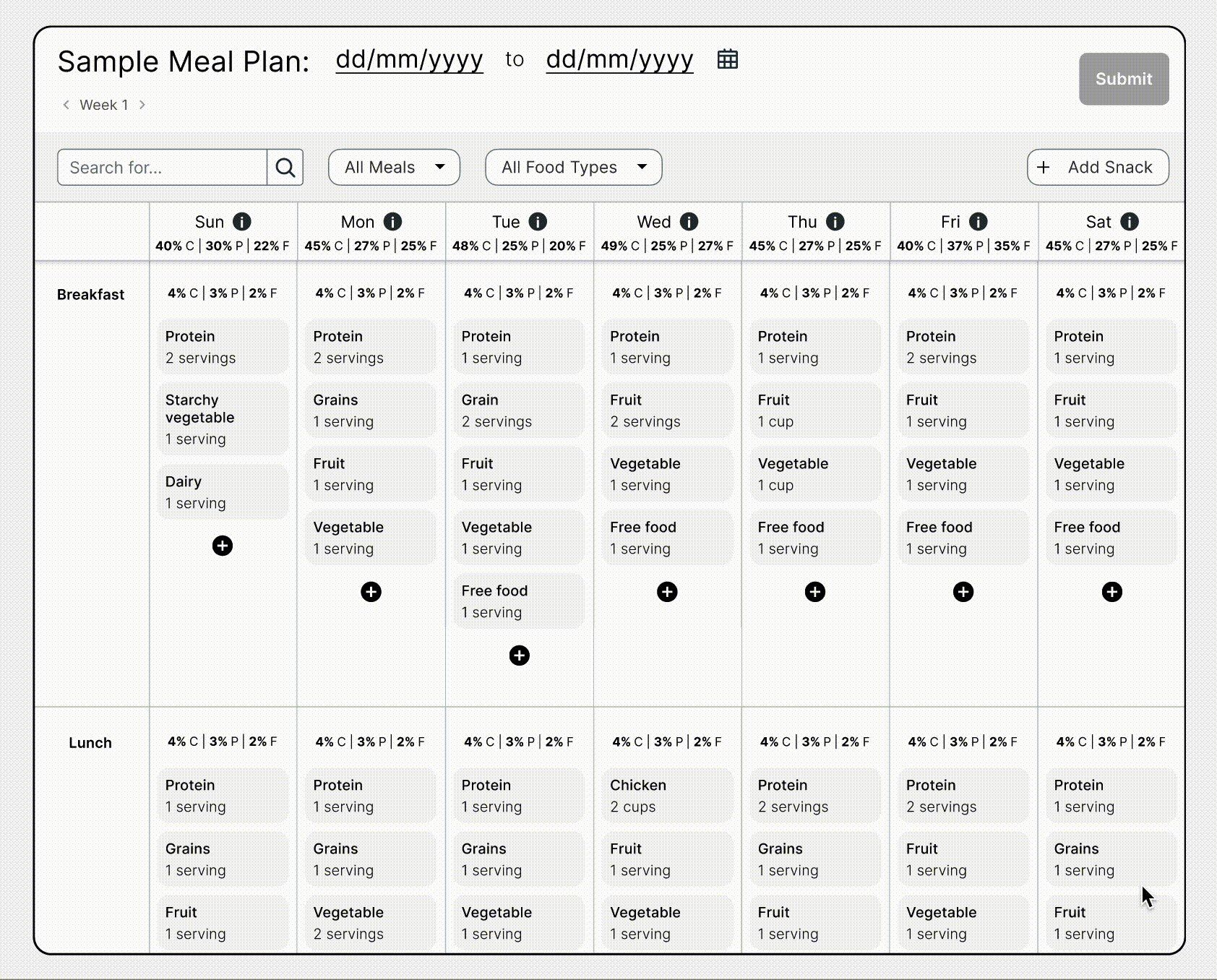
C. New Meal Plan Generator
We changed the tone around meal plans as guidelines based on IFSAC Food Categorization Scheme. To make things even easier, the new recommender model intakes RD food group templates, RD prepared menu plan combos, and recommends Food Group and Ingredient level meal plans, NOT recipes. Patients can use ingredients from similar food groups to substitute/exchange foods and explore matching recipes to the ingredient-level meal plan. The new model would
Filters menu plan combos based on patient food preferences.
Matches prepared menu plan combos to the desired food group templates.
Recommend menu plans as guidelines to patients. These are suggestions/recommendations.
Once meal plans as guidelines are created, dietitians identify a few (one or two) "Meal Plans" related to personal goals and track these goals. These Goals in the meal plan should be accurate. These could potentially be tracked within the meal plan itself. These Goals are like "Shining Stars" in the Sky "Weekly Meal Plan". Patients still have the guidelines, and if they want to go above and beyond, they can track other meal plans.
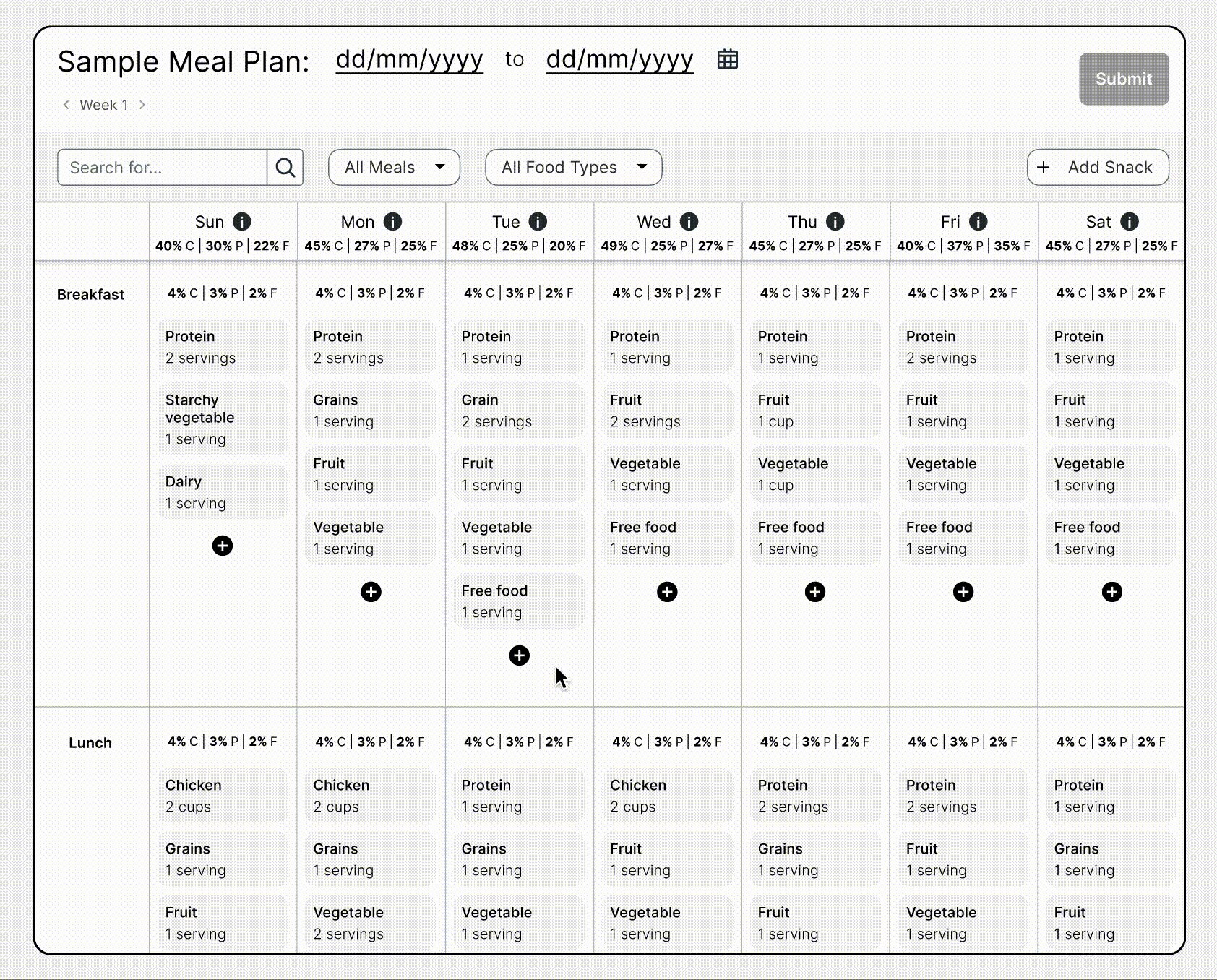
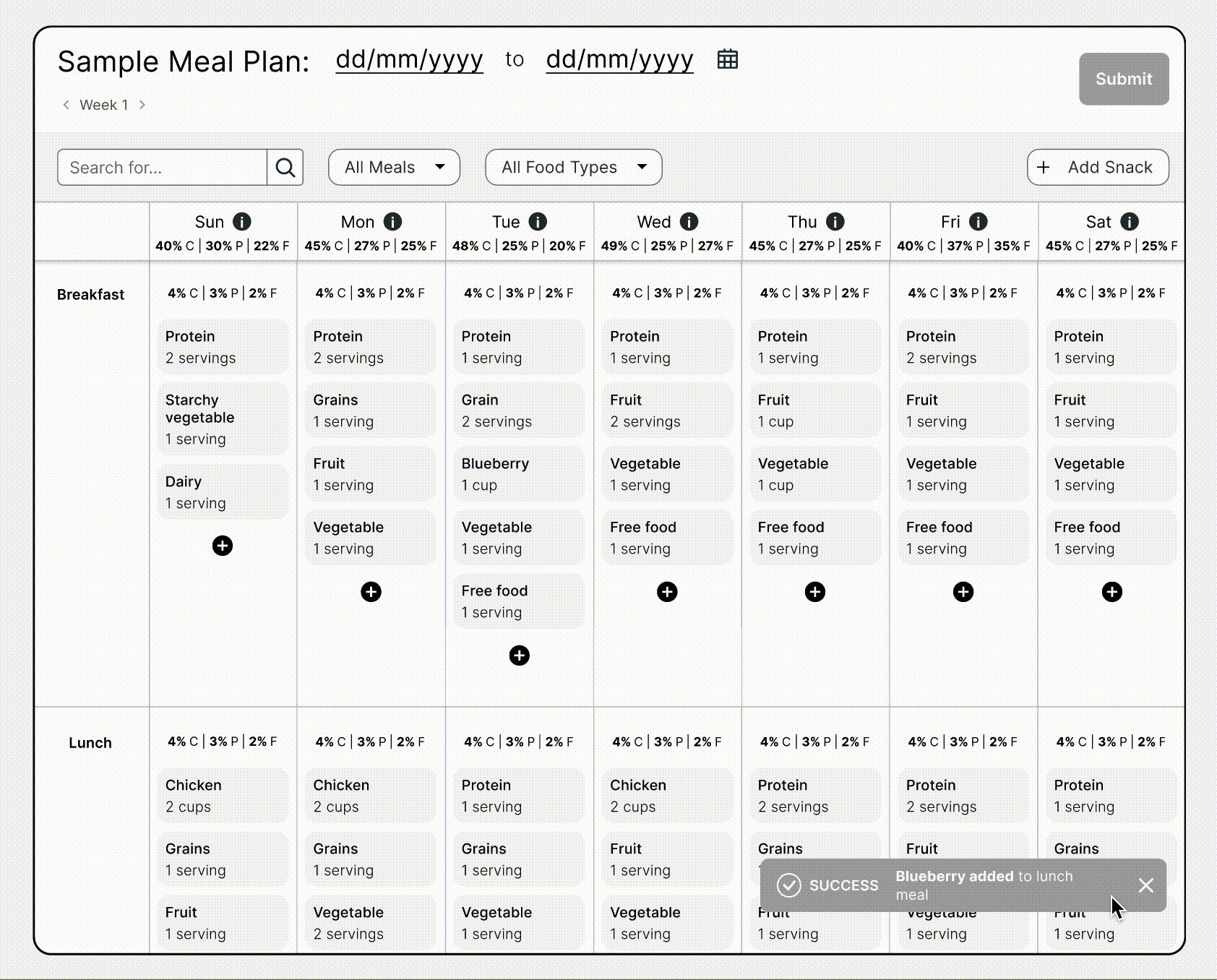
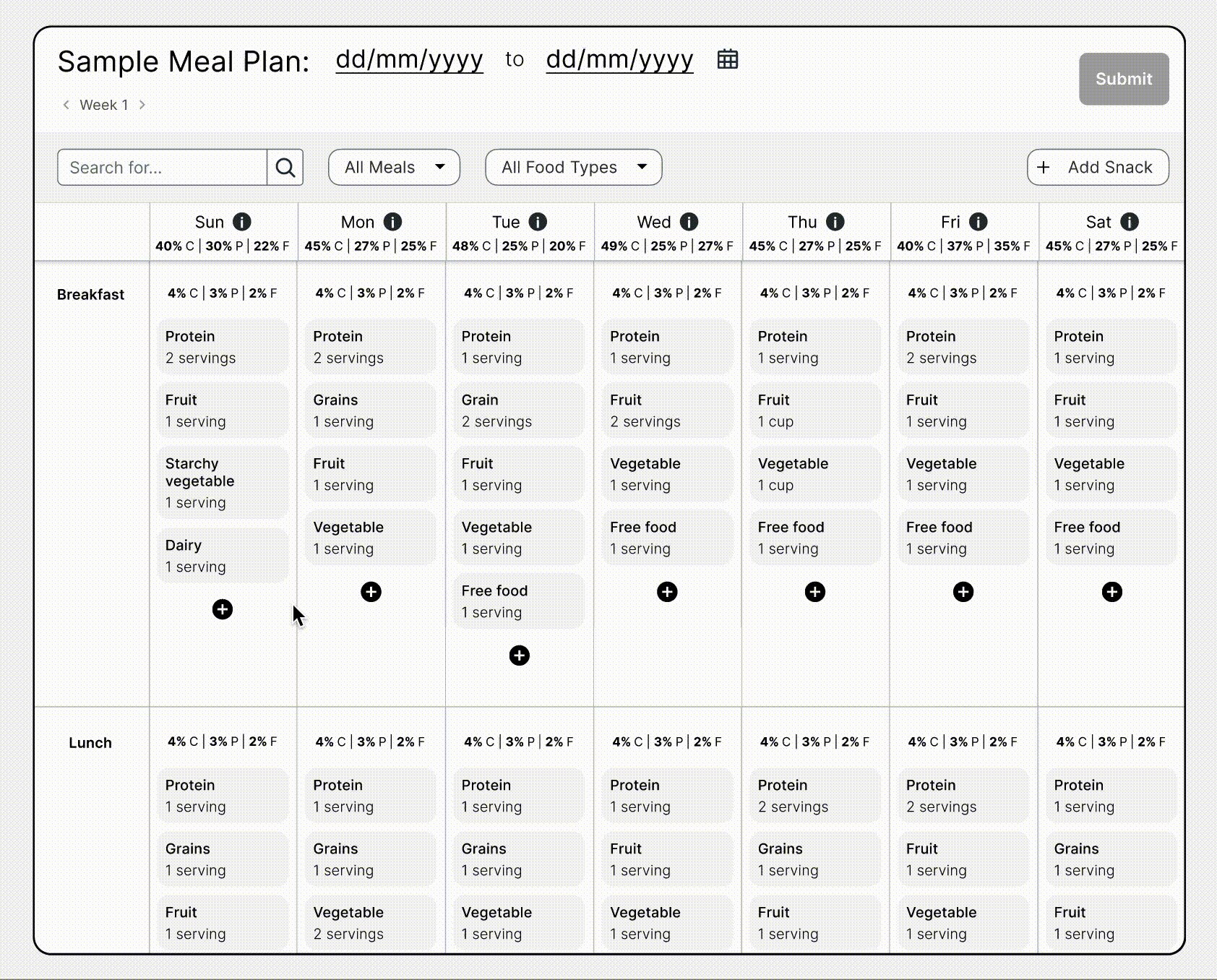
Example: How do we help dietitians change meal plans for patients as quickly as possible through bellow:
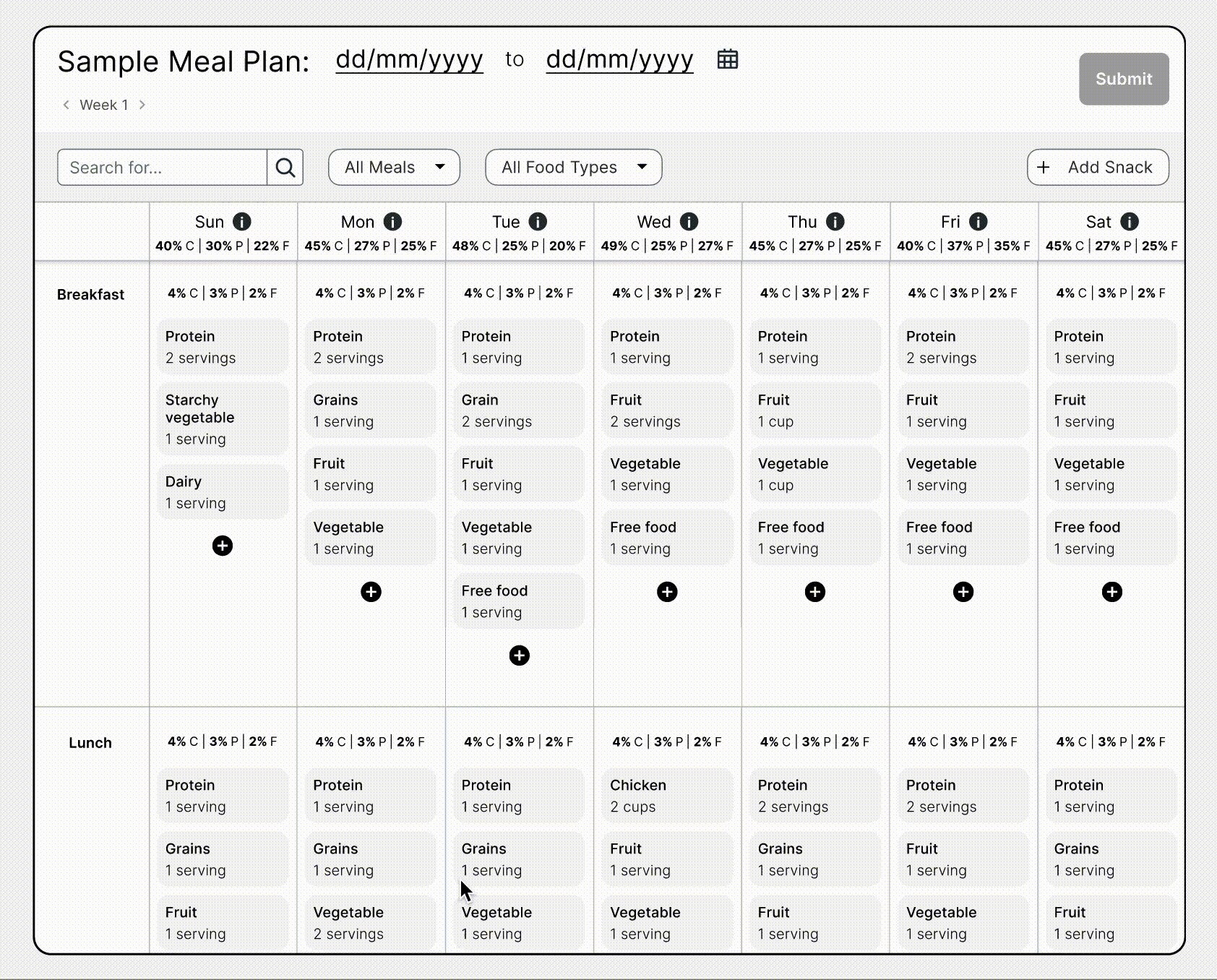
Nutritionists can first reference the ingredients in the selected food group.
Change category in side pane.
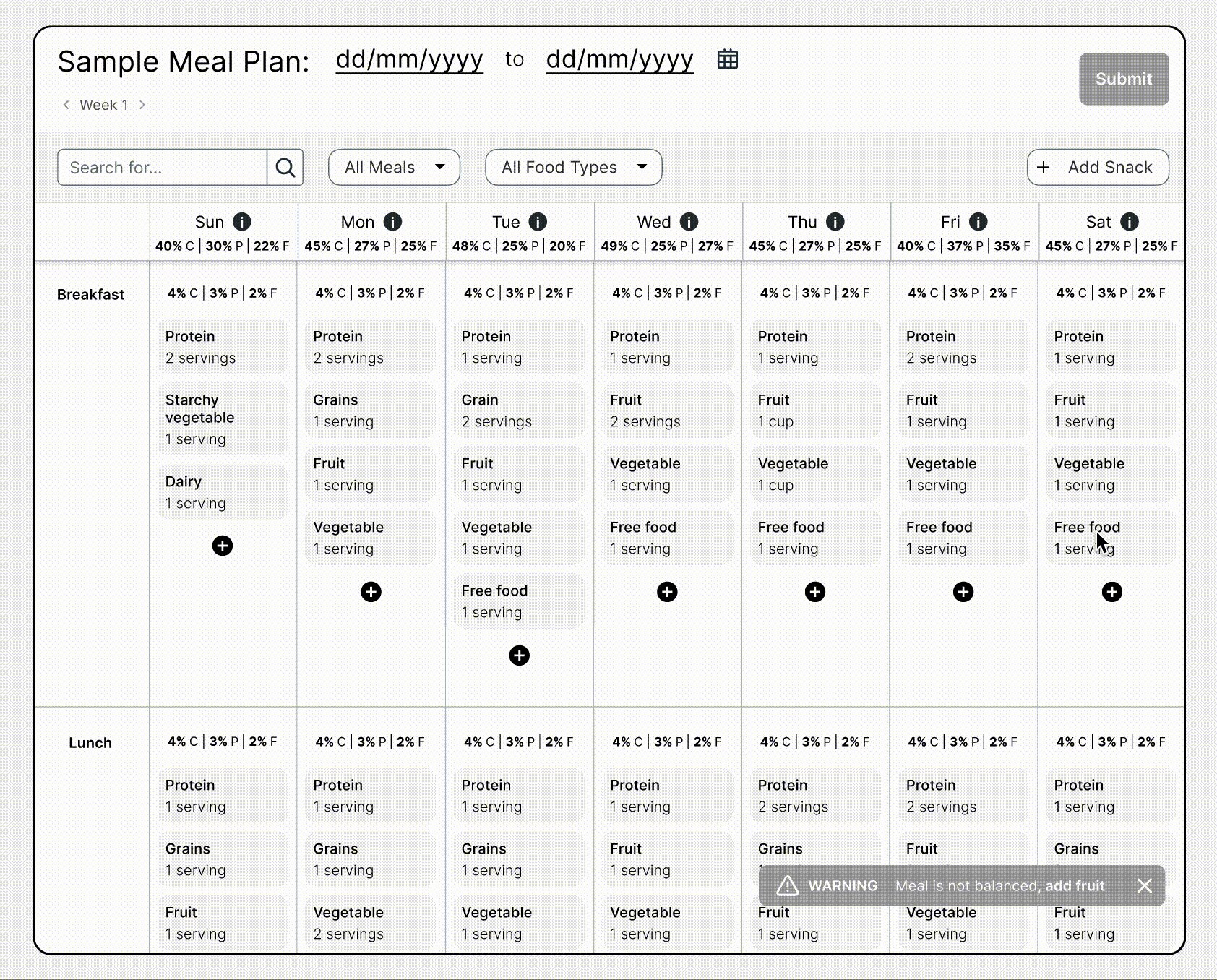
If the replacement category is out of serving balance with the whole, the system will give a prompt.
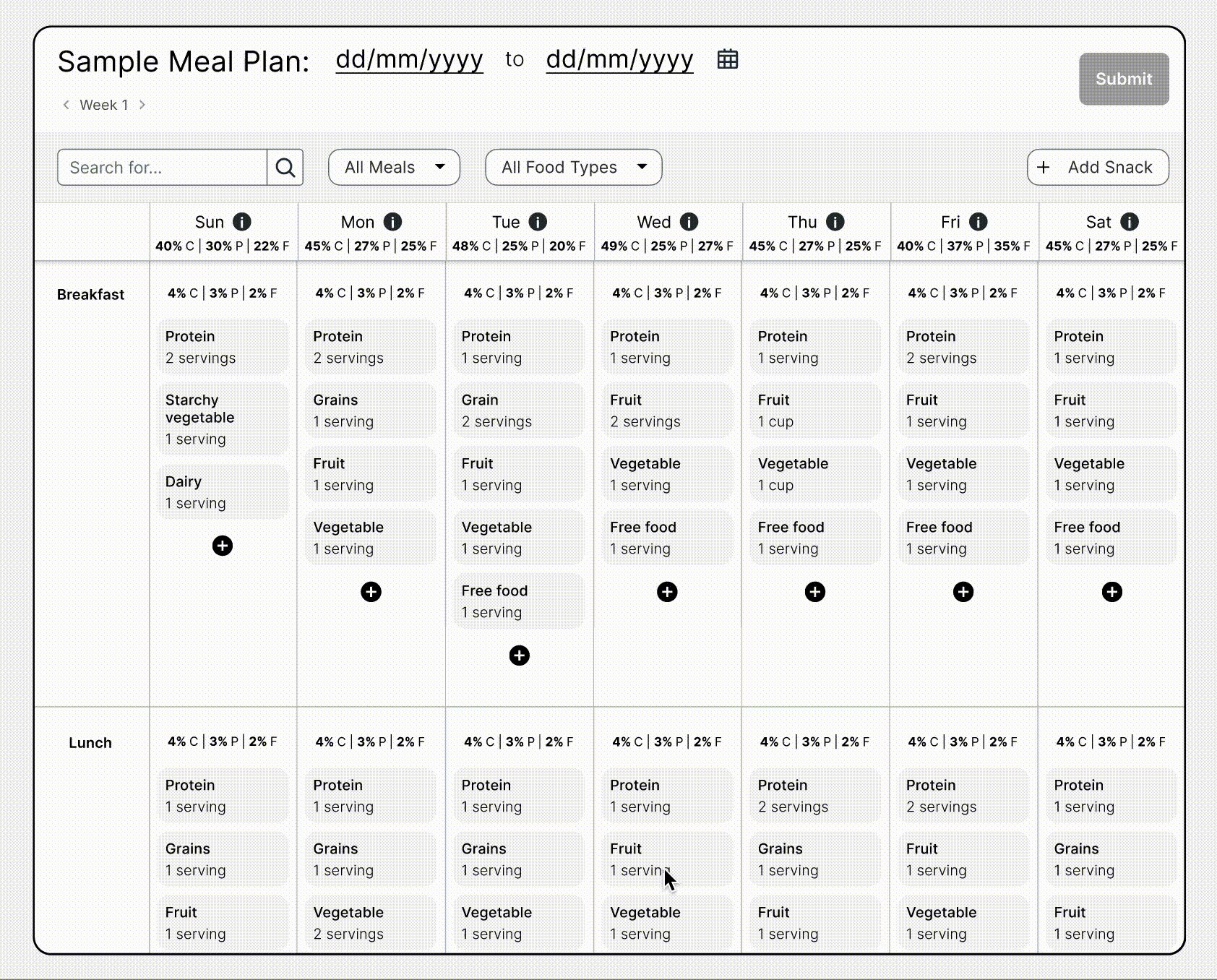
Change Category
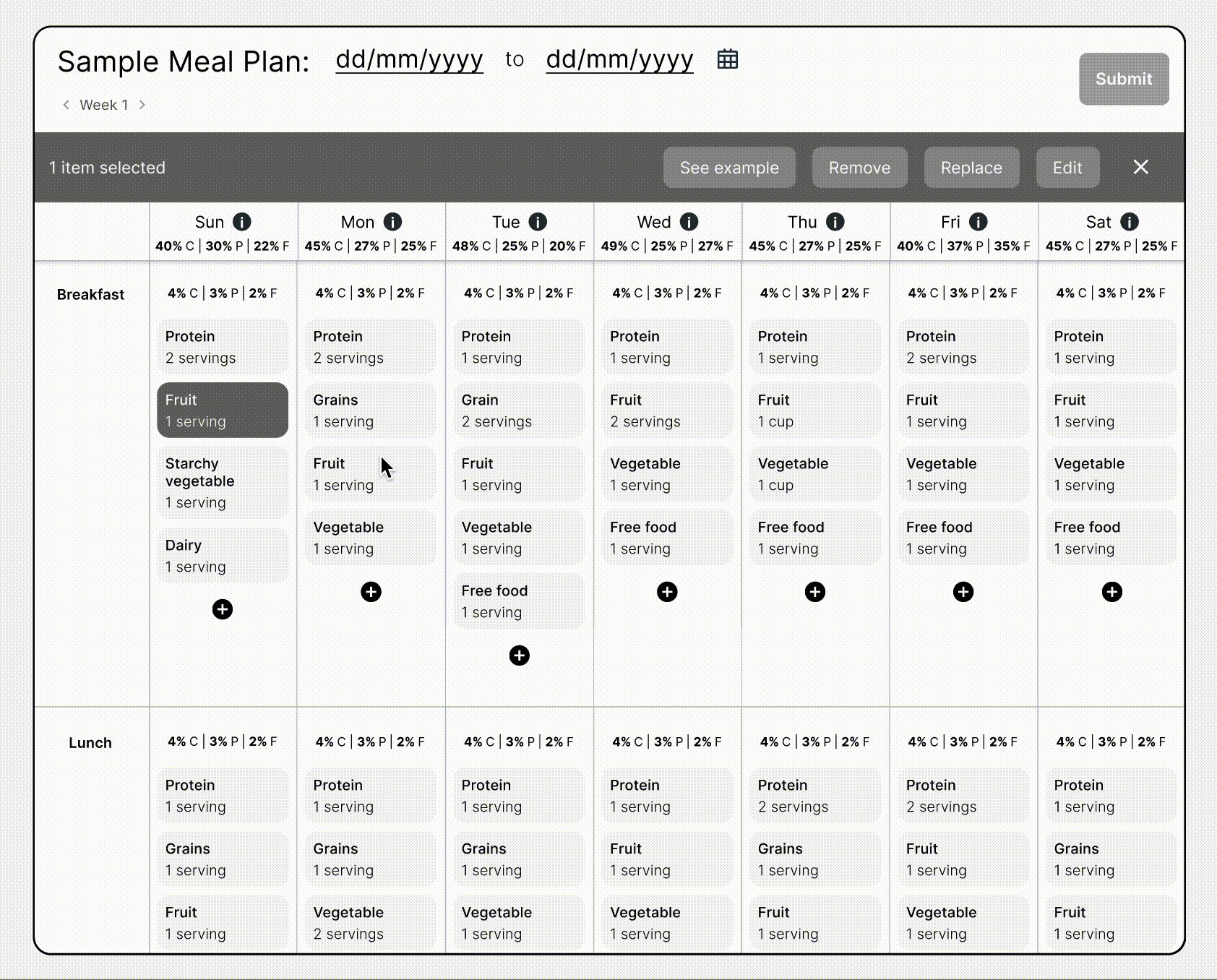
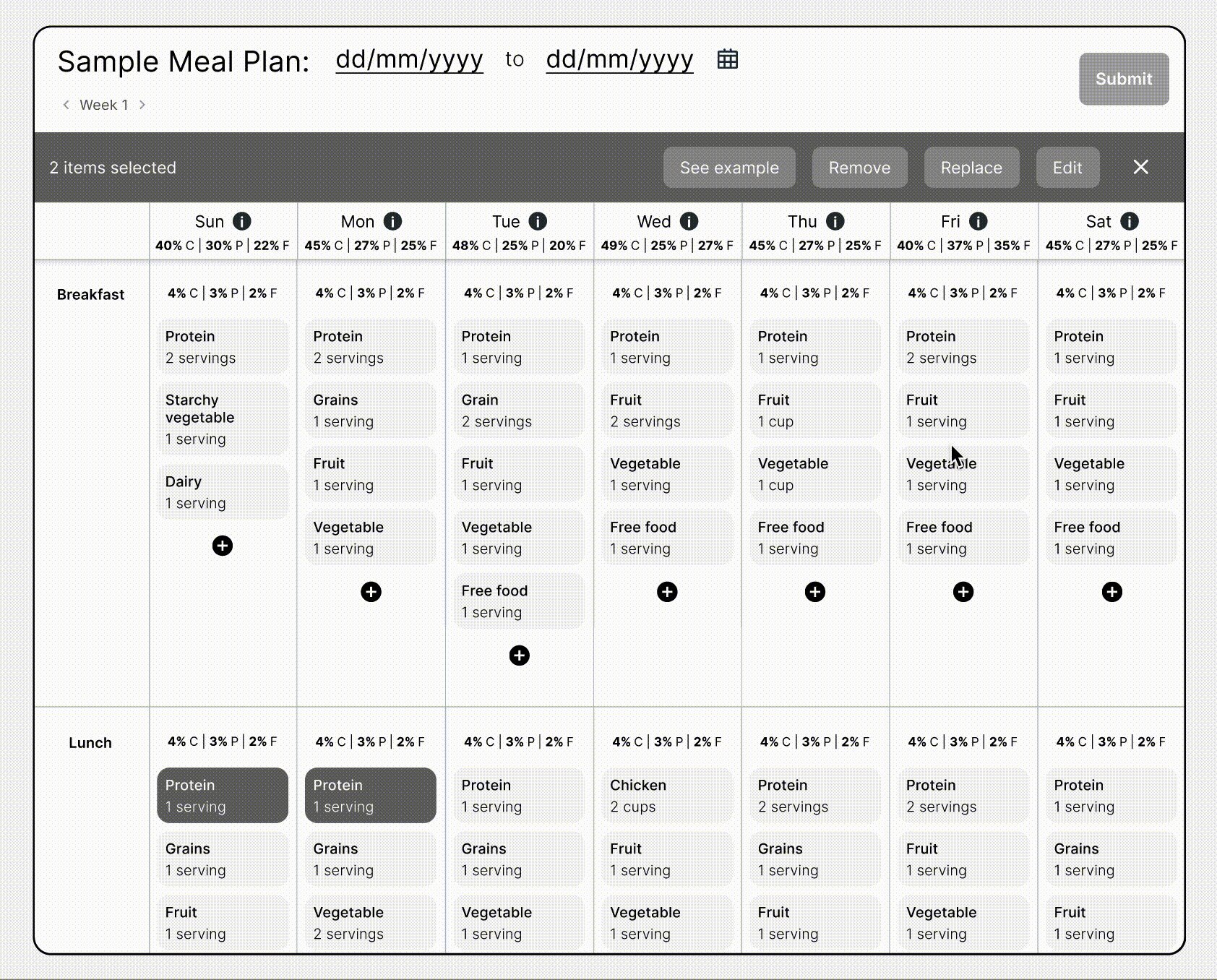
Nutritionists are able to remove any category with one click.
If the serving of the day is unbalanced after a certain category is removed, the system will give a prompt.
Remove Item
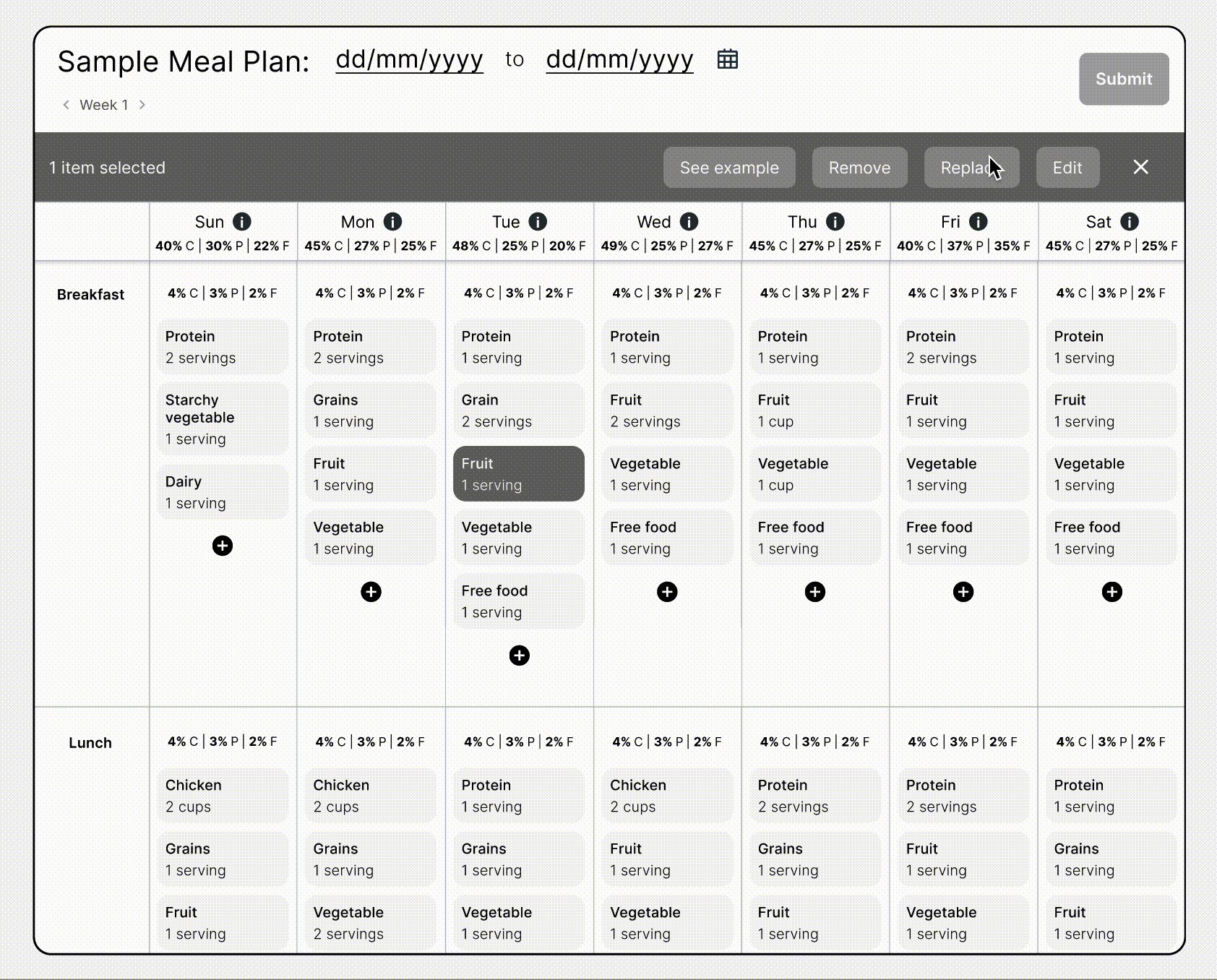
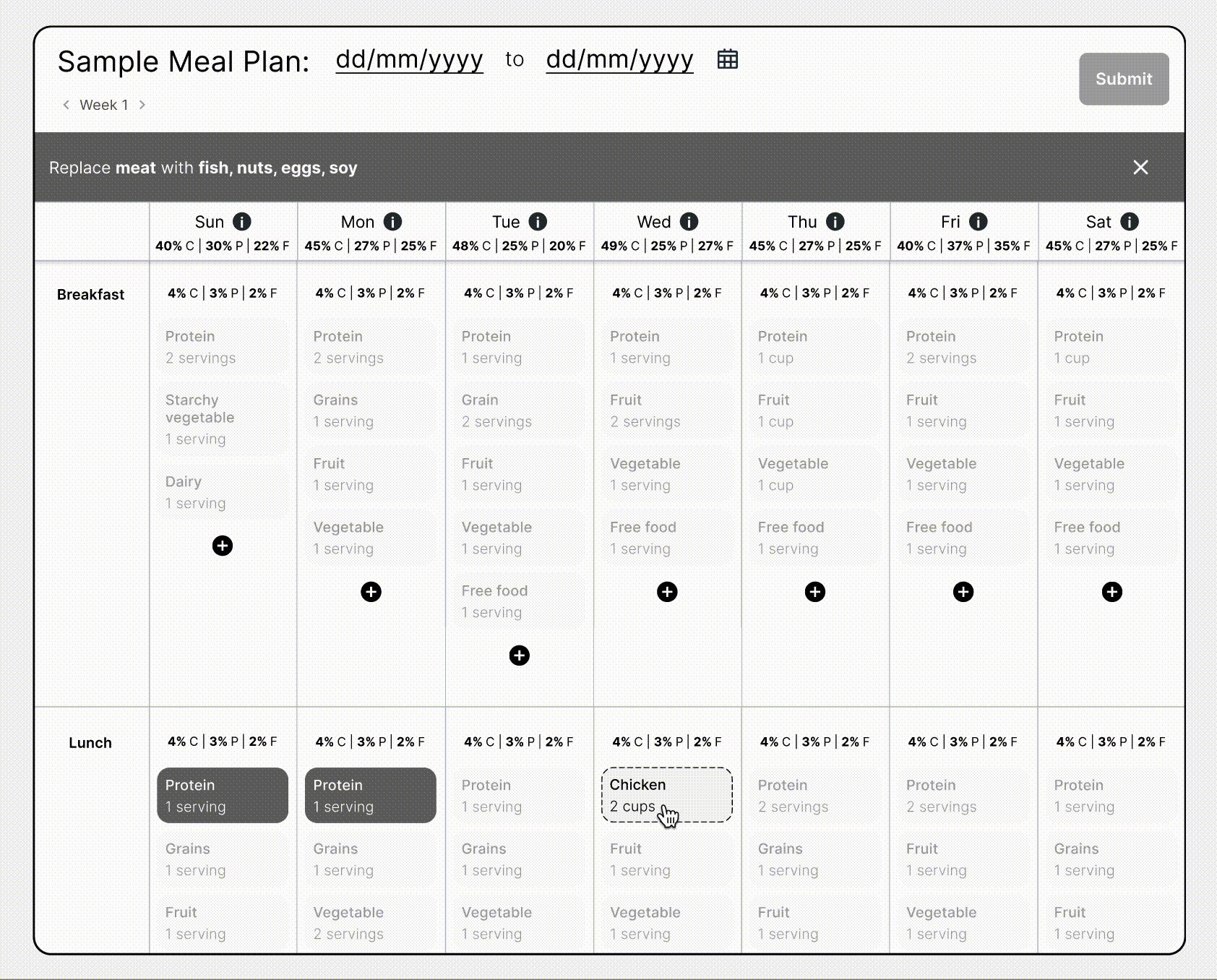
Peplace Item
I suggest that if the nutritionist wants to quickly change one category to a selected category, I designed a “Replace” button for him to directly replace it with one click, which saves searching time.
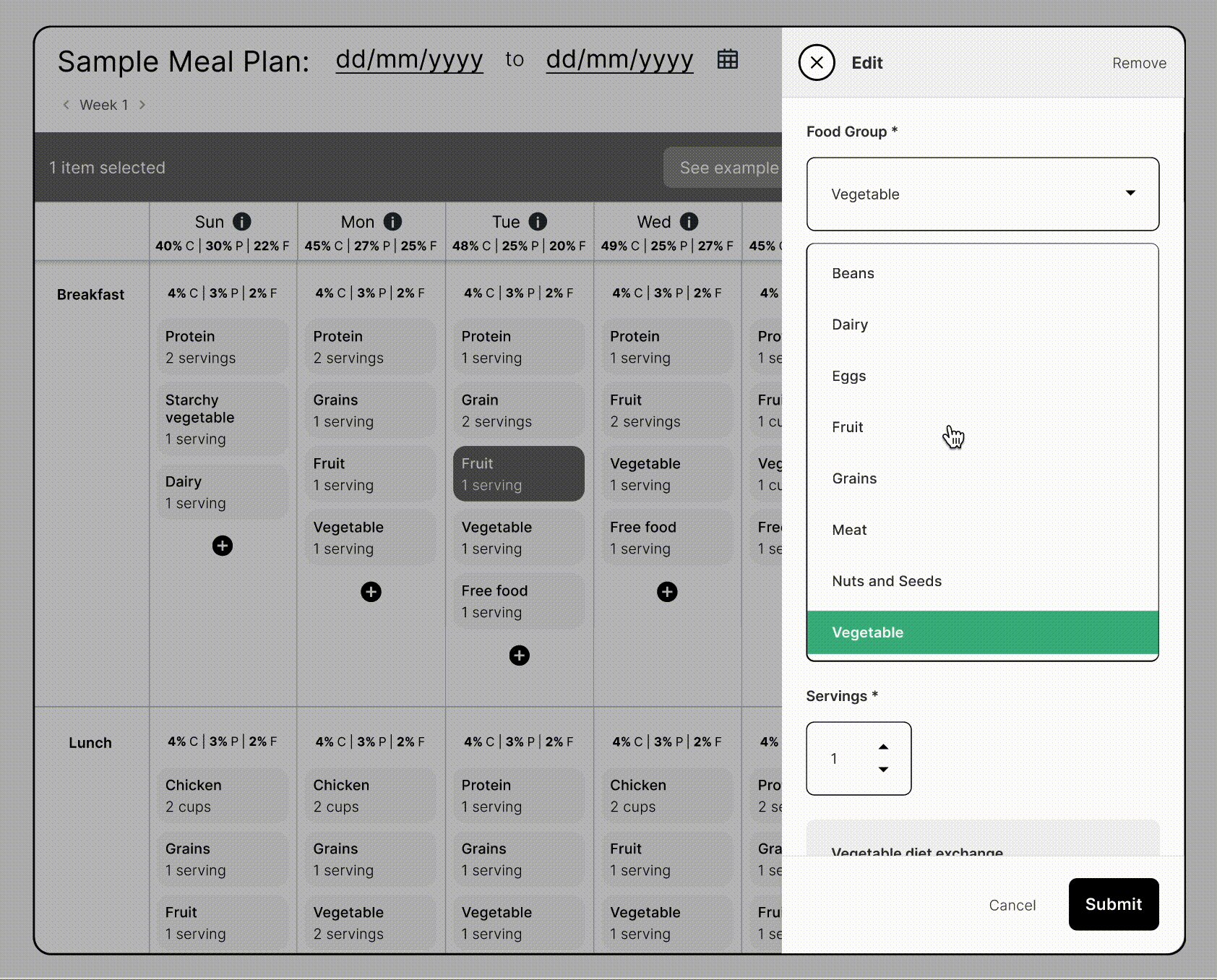
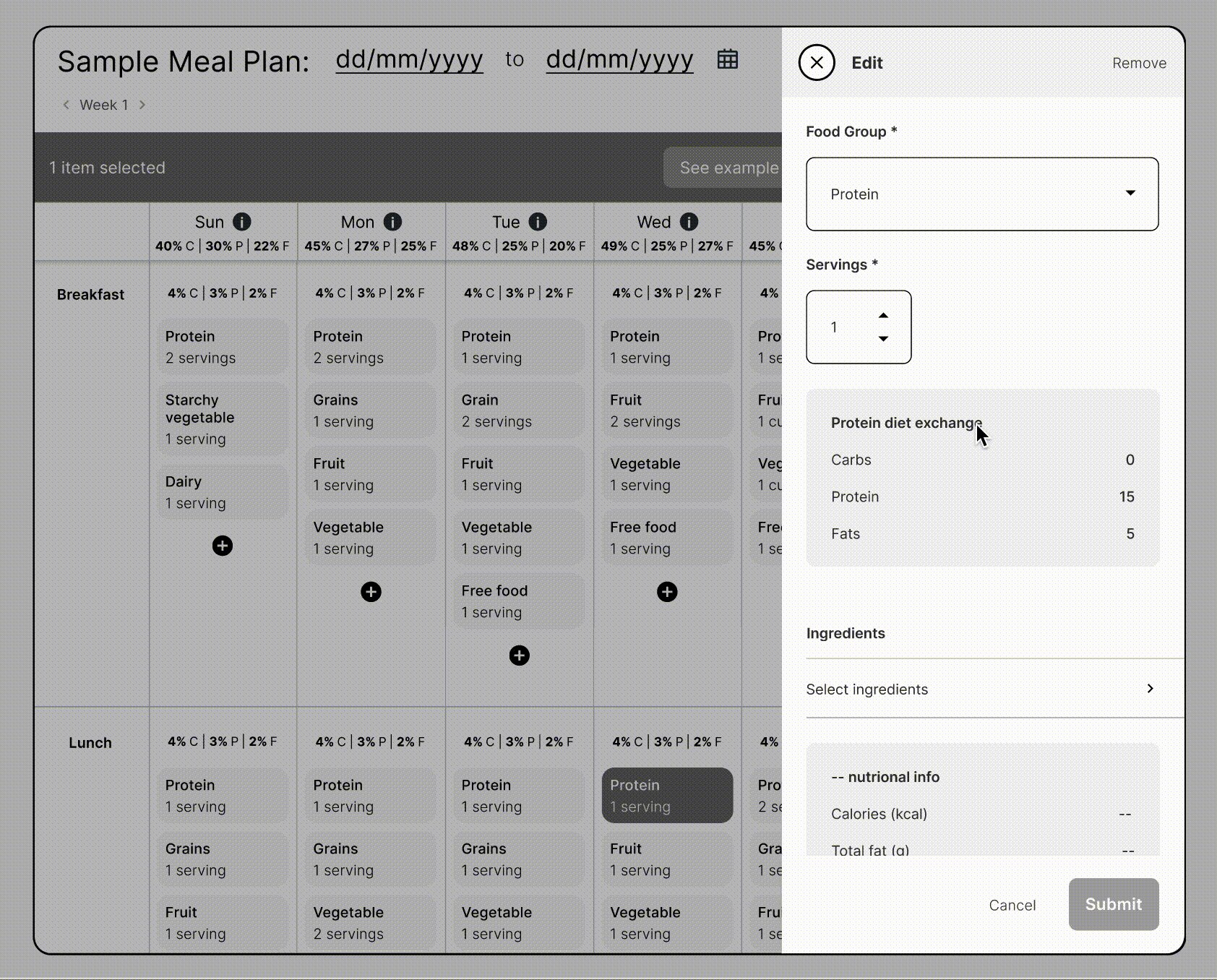
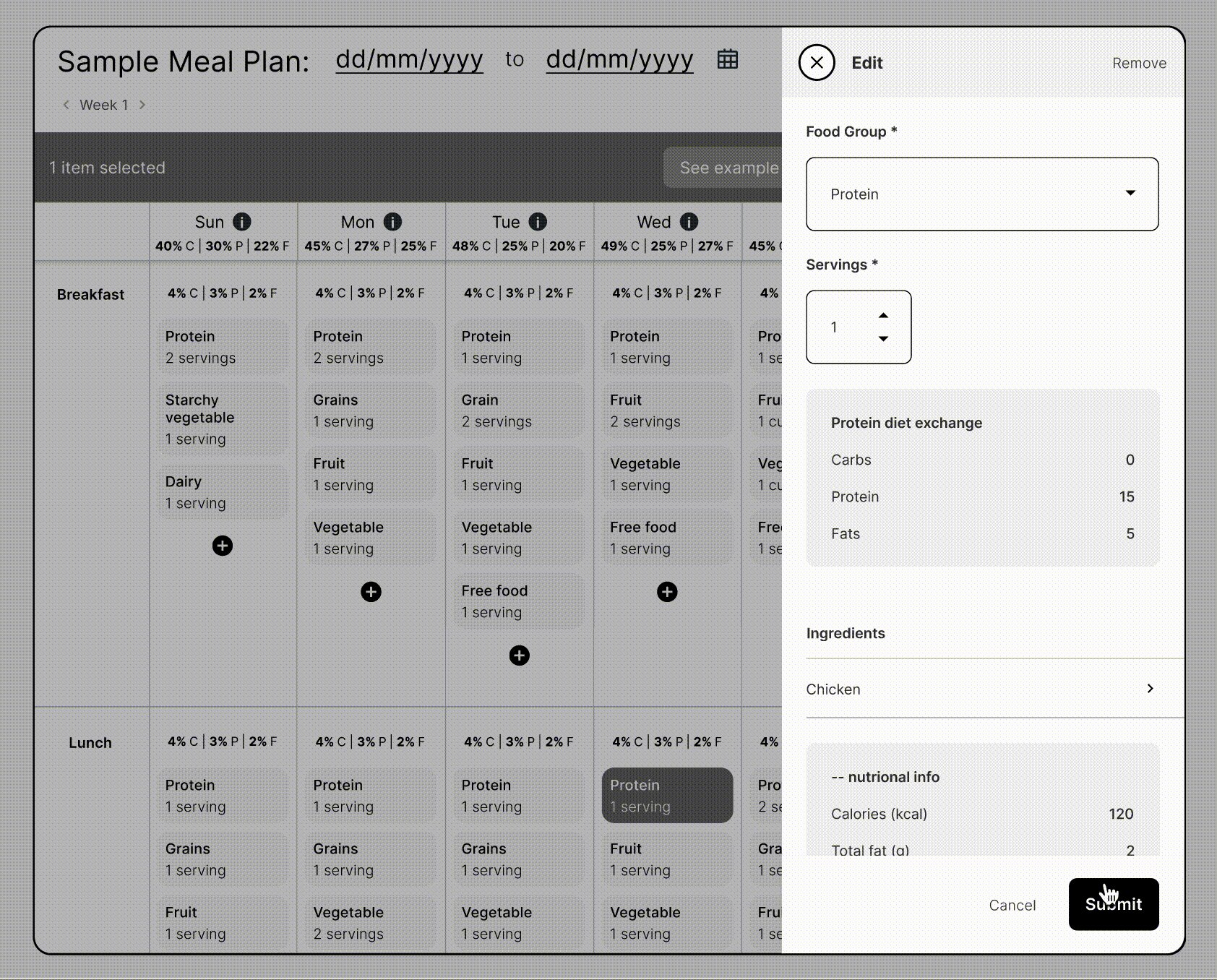
Edit Item
When the nutritionist selects any category or ingredients according to the patient's requirements, it can be adjusted through the “Edit” button in side pane.
D. Continued Care Coaching and Support
After week-1, RD meets with the patient every week and helps customize meal plans—Via Messaging feature.
How communication enhances personalized service? We designed the Messaging feature through two kinds of context.
D - 1. Chat window
Dietitians and patients can use this chat pane to coach and understand the patient's needs and provide support.
Dietitians can directly check new messages through the message icon on the patient home page, just like checking the mailbox every morning.
D - 2. Meal feedback and comments
Helping dietitians track and evaluate patient completions and feelings. We have added a feedback icon under the daily meal plan template so the dietitians evaluate diet pictures and comments for each meal uploaded by the patient in the side window. Icons save space and prompt information directly.
TESTING & SUMMARY
The results revealed that foodscription™ reduced their usage time by 50% and elicited positive feedback and expectations for the new version.
FOODSCRIPTION™ 2.0 PATIENT APP KICK-OFF
THE PROBLEM
Before we started the patient app, we interviewed with current patients and analyzed the critical problems we needed to solve in our initial design.
Due to time constraints before meeting with shareholders, we focused on the design of three parts.
How might we quickly show clear, concise information to guide users through meal plans?
How might we provide more control to patients?
How might we help patients accurately convey their information and needs to dietitians through the app?
How might we help patients to track and understand their results?
KEY CHALLENGES
REDESIGN FOODSCRIPTION™ 2.0 PATIENT APP
Patients can review a clear and detailed diet plan assigned by a nutritionist at the beginning of each week, and they can also customize the suggested ingredients based on their individual needs. The system will then generate a shopping list for their convenience.
A. Receive & Prepare - Day 1 of the week
B. View Options & Decide - Food pairings and recipes
Our goal is to empower patients to choose their own diet plan that suits their preferences and needs. Therefore, we have designed three options for them to select from. These options will enable them to adhere to the plan more efficiently and enjoy using our product.
C. Execute & Feedback - Provide meal completion status
Every time a diet plan is executed, the patient will record the completion details and conditions, track their progress, and give feedback to the dietitian. They can view their performance on the homepage.